How one can program a ribbon management in Delphi? This information dives deep into creating and customizing ribbon controls in your Delphi purposes. Ribbon controls are the trendy option to manage menus and instruments in a visually interesting and user-friendly interface. We’ll cowl all the pieces from primary creation to superior options like customized rendering and integration with different parts.
Delphi ribbon controls supply a smooth, intuitive strategy to GUI design, changing conventional menus with a extra organized and accessible format. This tutorial will information you thru the method, from preliminary setup to intricate customization. Discover ways to construct dynamic and interactive ribbon controls that improve the person expertise of your Delphi purposes.
Intro to Delphi Ribbon Controls
Yo, peeps! Delphi ribbon controls are like, the following degree of GUI design. They’re completely the trendy option to construct apps with smooth interfaces which can be tremendous straightforward to make use of. Consider them as a option to manage all of your app’s capabilities in a super-organized, visually interesting method. It is method higher than these old-school menus, belief me.
Goal and Advantages
Ribbon controls are designed to exchange conventional menus and toolbars in trendy purposes. They supply a extra intuitive and user-friendly interface, particularly for complicated purposes. Consider them as a centralized hub for all of the actions and options inside an app. Utilizing ribbons helps customers discover what they want sooner, making the app far more user-friendly. This interprets to happier customers and a greater repute in your app.
They’re an enormous improve from clunky menus.
Advantages Over Conventional Menus
Utilizing ribbon controls over conventional menus provides a bunch of benefits. They’re extra visually interesting, providing a clear and trendy design. They’re additionally extra organized, making it simpler for customers to seek out what they want shortly. Give it some thought: Think about looking for a selected operate buried deep inside a menu versus a ribbon management that teams comparable capabilities collectively.
Ribbons additionally permit for extra flexibility by way of format and performance.
Ribbon Management Structure
Delphi ribbon controls are constructed with a structured structure that enables for lots of customization. It isn’t only a bunch of buttons thrown collectively. The structure is predicated on a mixture of parts, like tabs, teams, and particular person buttons. Every half has a selected function, permitting for modularity and a clear separation of performance. That is vital as a result of it permits builders to create complicated purposes with out an enormous mess of code.
Ribbon Management Options
| Ribbon Management Characteristic | Description | Instance |
|---|---|---|
| Tabs | Tabs are like the principle classes inside the ribbon. Every tab teams associated capabilities or instruments. | File, Edit, View, Insert, Format, and so on. |
| Teams | Teams are containers inside every tab, organizing associated instructions or choices. | Save, Print, Open, Copy, Paste, and so on. |
| Buttons | Buttons are the person instructions or actions that customers click on to carry out a activity. | Save As, Print Preview, Open File, Copy, Paste, and so on. |
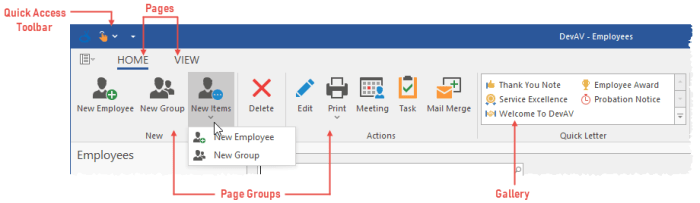
| Fast Entry Toolbar | This toolbar, positioned above the ribbon, provides generally used instructions. | Save, Undo, Redo, New, Open, and so on. |
| Contextual Tabs | These tabs seem dynamically primarily based on the present choice or context, including particular options for the present merchandise. | When working with a picture, you may see a tab devoted to picture enhancing choices. |
Making a Primary Ribbon Management
Yo, peeps! Getting a ribbon management arrange in Delphi ain’t rocket science, however it’s kinda cool to see all of it come collectively. This part breaks down the steps, from creating a brand new app to styling the ribbon. Get able to degree up your Delphi abilities!This information walks you thru the method of including a primary ribbon management to a brand new Delphi utility.
We’ll cowl the important steps, together with including parts, configuring the ribbon’s look, and including commonplace parts like File, Edit, and View tabs. It’s very doable, even in the event you’re a beginner.
Making a New Delphi Utility
To kick issues off, you gotta create a brand new Delphi utility. Open Delphi, go to File > New, and choose the kind of utility you want. For a ribbon app, you will most likely choose the “VCL Types Utility” possibility. Then, title your venture and hit “OK”. This units the stage for including all of the ribbon-related goodness.
Including Parts to the Kind
Now, let’s add the ribbon itself. Within the Object Inspector (that is the window on the correct), find the “Ribbon” part. Drag and drop it onto your kind. You will see it is a huge, empty house proper now, however that is the place the magic occurs.
Including a Primary Ribbon Management
That is the place we add the important elements of the ribbon, just like the File, Edit, and View tabs. This code snippet does the trick:“`pascalprocedure TForm1.FormCreate(Sender: TObject);var Ribbon: TRibbon;start Ribbon := TRibbon.Create(Self); // … (add your different parts right here) // Add tabs Ribbon.Tabs.Add(TRibbonTab.Create(Ribbon)); Ribbon.Tabs[0].Textual content := ‘File’; Ribbon.Tabs.Add(TRibbonTab.Create(Ribbon)); Ribbon.Tabs[1].Textual content := ‘Edit’; Ribbon.Tabs.Add(TRibbonTab.Create(Ribbon)); Ribbon.Tabs[2].Textual content := ‘View’; // …
(add different ribbon parts) // Add the ribbon to the shape Self.Add(Ribbon);finish;“`This code creates the ribbon and provides the important tabs.
Setting the Ribbon’s Fashion and Colour Scheme
Need to customise the feel and appear? The `Ribbon` part has properties for that. To set the model, change the `Ribbon.Fashion` property. For colours, you will most likely wanna mess around with the `Ribbon.ColorScheme` property. There are tons of choices; attempt ’em out and see what suits your vibe.
Code Snippets for Customization
Here is a desk summarizing the steps, code, and what they do:
| Step | Code Snippet | Description |
|---|---|---|
| Add Ribbon | Ribbon := TRibbon.Create(Self); |
Creates a brand new ribbon part. |
| Add Tabs | Ribbon.Tabs.Add(TRibbonTab.Create(Ribbon)); |
Provides a tab to the ribbon. |
| Set Tab Textual content | Ribbon.Tabs[0].Textual content := 'File'; |
Units the textual content displayed on the tab. |
| Set Fashion | Ribbon.Fashion := rsOffice2019; |
Units the ribbon model. |
| Set Colour Scheme | Ribbon.ColorScheme := rcsDark; |
Units the ribbon’s coloration scheme. |
Customizing Ribbon Parts

Yo, so you have obtained your primary ribbon lookin’ recent, proper? Now it is time to completely customise it to your liking. We’re gonna dive deep into how you can tweak the feel and appear of these buttons, teams, and panels, making your app stand out from the group. That is the place issues get critically fashionable.This part will cowl the properties and strategies that offer you full management over the ribbon’s look, like altering colours, fonts, and even the general format.
Plus, we’ll discover totally different types to seek out the proper vibe in your app. Let’s get all the way down to brass tacks!
Modifying Ribbon Ingredient Look
Customise ribbon parts by adjusting properties like coloration, font, and measurement. This provides you final management over the visible parts. You may also modify the ribbon’s general format, making it your individual. As an illustration, you may rearrange teams, panels, and buttons to suit your app’s stream.
Ribbon Element Kinds
Totally different types offer you numerous aesthetics in your ribbon controls. Every model has a novel feel and appear, permitting you to match the general theme of your utility. This helps create a cohesive visible expertise.
| Fashion Identify | Description | Visible Instance |
|---|---|---|
| Office2010 | A traditional look that is fairly acquainted to most customers. | Think about a smooth, easy ribbon, like those you see in Microsoft Workplace applications. It is clear and easy, making it tremendous straightforward to make use of. |
| Office2013 | A barely up to date model from Office2010, with delicate tweaks to the design. | Image a barely modernized model of Office2010, with barely extra trendy coloration palettes and delicate font changes. Nonetheless acquainted, however with a touch of a refresh. |
| Office2016 | The newest Workplace model, that includes trendy coloration palettes and typography. | Visualize a very trendy ribbon, with much more refined colours, fonts, and format. It is all about making an announcement. |
Properties and Strategies for Customization
These properties and strategies are your secret weapons for customizing ribbon parts. They’re just like the knobs and dials that allow you to alter all the pieces from the colour of a button to the font of the textual content on it.
- TcxRibbonPanel.Colour: This property permits you to set the background coloration of a ribbon panel. Use it to match the colour scheme of your utility.
- TcxRibbonButton.ImageIndex: Substitute the default button picture with your individual customized icon, which is an excellent straightforward method so as to add your individual aptitude. It is like including your private contact to every button.
- TcxRibbonGroup.Seen: Present or conceal total teams on the ribbon. Cover unneeded teams to make the ribbon much less cluttered, which is a sport changer for person expertise.
- TcxRibbonGroup.Objects: Modify the buttons, separators, and different controls inside a gaggle. You’ll be able to reorder them and even add new parts to customise the group’s performance.
- TcxRibbon.Fashion: This significant property permits you to select the general visible model for all the ribbon. This provides you management over the general look, making your ribbon pop.
Including Performance to Ribbon Controls

Yo, fam! We’re about to degree up your Delphi ribbon abilities. Including actions to these candy ribbon buttons is essential for making your apps completely rad. Consider it like giving your buttons superpowers—they will do extra than simply look fly.
Totally different Sorts of Ribbon Button Actions
Totally different ribbon buttons can do completely various things. You may make ’em open information, print paperwork, and even launch different apps. The probabilities are infinite, bro. Principally, you may hook up any motion you need to a button.
Strategies and Occasions for Implementing Actions
Implementing actions entails strategies and occasions. Consider strategies as the precise directions for what your buttons do, and occasions because the triggers that inform this system when to execute these directions. That is the important thing to creating dynamic interactions. For instance, a button click on is an occasion that triggers a way. This entire system is sort of a super-smooth workflow.
Dealing with Button Clicks and Person Interactions
Dealing with button clicks and different person interactions is the place the magic occurs. When a person clicks a button, an occasion is fired. You gotta write code to deal with that occasion and make the button do what you need. That is tremendous vital for making your app responsive and user-friendly. It is like a dialog between your program and the person.
Instance Code and Motion Mapping
| Ribbon Ingredient | Motion | Code Instance (simplified) |
|---|---|---|
| Button: “Open File” | Open a file dialog and cargo the chosen file. | “`Delphiprocedure TForm1.btnOpenClick(Sender: TObject);start OpenDialog1.Execute; if OpenDialog1.FileName <> ” then start // Load the file into your utility // … (implementation for loading the file) finish;finish;“` |
| Button: “Print Doc” | Print the at the moment energetic doc. | “`Delphiprocedure TForm1.btnPrintClick(Sender: TObject);start if Assigned(Memo1.Traces) then start PrintDialog1.Execute; if PrintDialog1.Print then start Memo1.Traces.SaveToFile(PrintDialog1.FileName); // Or use acceptable printing code finish; finish else start ShowMessage(‘No doc to print.’); finish;finish;“` |
| Button: “Exit Utility” | Shut the appliance. | “`Delphiprocedure TForm1.btnExitClick(Sender: TObject);start Utility.Terminate;finish;“` |
These examples present the essential concept. You will must adapt them to your particular utility’s wants. Totally different actions require totally different strategies and occasions. It is all about customizing the code to do precisely what you need.
Working with Ribbon Tab Teams and Pages
Yo, fam! So, you have mastered the fundamentals of the Delphi ribbon, now let’s degree up. We’re gonna dive into how you can completely customise these tabs and pages, including greater than only one button. That is essential for making your apps tremendous user-friendly and never a complete drag to make use of.
Creating and Managing Tabs and Pages
Sick of a boring ribbon? Creating a number of tabs and pages is the important thing to a extra organized and user-friendly interface. You’ll be able to consider tabs like totally different sections in a pocket book, every with their very own set of instruments. Pages inside these tabs are like totally different sub-sections, additional dividing your performance. This construction makes your app method simpler to navigate.
Including and Eradicating Tabs and Pages Dynamically
Need to change issues up on the fly? You’ll be able to completely add or take away tabs and pages dynamically. That is tremendous helpful if you wish to alter your ribbon primarily based on person actions or utility state. It is like including a brand new chapter to your app, on demand.
Including Totally different Content material to Ribbon Pages
So, you have obtained your tabs and pages arrange, now what? You’ll be able to add all kinds of cool stuff to these pages, like buttons, checkboxes, combo bins, and much more complicated controls. Simply think about an entire new world of performance at your fingertips!
Examples of Content material Sorts
As an example you are constructing a photograph editor app. You could possibly have a “Primary Instruments” tab with buttons for resizing, cropping, and rotating photographs. Then, on a “Filters” tab, you might need totally different filters like sepia, grayscale, and coloration changes. You may also add extra complicated gadgets like combo bins for choosing filters, sliders for adjusting the energy of the filter, and checkboxes for enabling/disabling particular results.
This lets customers management issues in an excellent organized and intuitive method.
Construction of a Ribbon with A number of Tabs and Pages
| Tab Identify | Web page Identify | Content material |
|---|---|---|
| File | New | New Doc Button, New From Template Button |
| File | Open | Open File Button, Open Latest Paperwork Listing |
| Edit | Minimize | Minimize Button |
| Edit | Copy | Copy Button |
| Edit | Paste | Paste Button |
This desk reveals a primary construction for a ribbon with a number of tabs and pages. Every tab can maintain a number of pages, every web page can include numerous controls, making for an excellent customizable interface.
Dealing with Occasions and Customized Actions
Yo, peeps! Determining how you can hook up customized actions and occasions within the Delphi Ribbon is essential for making your apps completely rad. This part breaks down the totally different occasions, displaying you how you can deal with ’em and construct some critically sick customized options.Figuring out how to reply to occasions is essential to creating your ribbon interactive and dynamic.
Consider it like giving your app a mind – it may possibly now react to person enter, and also you get to inform it what to do!
Totally different Ribbon Occasions
Totally different occasions hearth for numerous person interactions with the ribbon. Understanding these occasions is important for constructing personalized performance. Every occasion provides a selected alternative to carry out actions primarily based on what the person does. For instance, when a button is clicked, a selected occasion happens.
- OnItemClick: This occasion fires when a button on the ribbon is clicked. It is like a sign that tells your code, “Yo, that button obtained pressed!”
- OnItemSelected: This occasion fires when a ribbon merchandise is chosen, like a dropdown record or combo field. It lets you understand what merchandise the person selected.
- OnCustomize: This occasion occurs when the person is customizing the ribbon format. That is superior for giving the person management over how the ribbon seems.
- OnTabChange: This occasion fires when the person switches between tabs on the ribbon. Helpful for dynamically updating the ribbon’s contents primarily based on the present tab.
Dealing with Occasions to Implement Customized Performance
You gotta use occasion handlers to reply to these occasions. Occasion handlers are principally capabilities that your code executes when a selected occasion occurs. They’re the bridge between person interplay and your app’s actions.
- Process Definition: You outline a process (a operate with no return worth) that matches the precise occasion. This process will include the code that executes when the occasion happens. For instance, you’d have a process named `OnMyButton1Click` if you wish to deal with a button click on occasion.
- Occasion Dealing with: Contained in the Delphi code, you hyperlink the occasion handler to the ribbon management utilizing the `OnItemClick` property. You principally inform the ribbon, “Hey, when this button is clicked, run this particular process!”
Implementing Customized Actions and Responding to Occasions
Let’s dive into examples as an example how one can implement customized actions. These examples present how you can add performance to your ribbon controls primarily based on person interactions.
- Instance 1 (Button Click on): Think about a “Save” button in your ribbon. When clicked, you need to save the present doc. The `OnItemClick` occasion would set off a process that handles the save operation.
- Instance 2 (Tab Change): When you’ve got totally different tabs in your ribbon, every tab may include totally different choices. The `OnTabChange` occasion permits you to replace the ribbon’s contents primarily based on which tab the person is at the moment on. This manner, you may show related gadgets and functionalities.
Complete Instance: Dealing with Totally different Ribbon Occasions
Okay, think about an excellent primary ribbon with a “New” button, an “Open” button, and two tabs: “File” and “Edit.”“`delphiprocedure TForm1.Button1Click(Sender: TObject);start // Code to execute when the ‘New’ button is clicked // …finish;process TForm1.Button2Click(Sender: TObject);start // Code to execute when the ‘Open’ button is clicked // …finish;process TForm1.Ribbon1TabChange(Sender: TObject; ANewTab: TRibbonTab);start // Code to execute when the ribbon tab is modified // Verify which tab is chosen and replace ribbon accordingly // …finish;“`This instance reveals how you can deal with totally different ribbon occasions.
The `Button1Click` and `Button2Click` procedures deal with the clicks on the “New” and “Open” buttons, respectively. The `Ribbon1TabChange` process handles the tab change, permitting for dynamic content material updates on the ribbon. This is able to be the way you’d implement your individual customized logic primarily based on person interactions.
Integrating with Different Delphi Parts: How To Program A Ribbon Management In Delphi
Yo, so that you wanna hook up your sick ribbon controls with different Delphi parts, like knowledge controls? Completely doable, fam. This part’s gonna stroll you thru integrating your ribbon with knowledge, making it tremendous straightforward to work together together with your knowledge sources. Consider it as giving your ribbon superpowers to regulate all of your knowledge!Integrating ribbon controls with different Delphi parts, particularly knowledge controls, unlocks a ton of potentialities.
You’ll be able to construct a super-interactive UI that lets customers browse, filter, and manipulate knowledge instantly from the ribbon. That is far more user-friendly than having to make use of separate dialogs or menus for every motion. It is all about making a {smooth}, seamless expertise.
Binding Ribbon Controls to Information Sources
Binding ribbon controls to knowledge sources is essential for creating dynamic and interactive UIs. You will typically use knowledge controls like TDBGrid, TDataSource, or TTable to handle your knowledge. The ribbon acts because the management panel for interacting with that knowledge. You’ll be able to design buttons or teams to carry out actions like including, deleting, enhancing, or filtering data.
Designing a Ribbon that Interacts with a Database
To make a ribbon that interacts with a database, you will use your favourite database parts (e.g., TSQLConnection, TSQLQuery). Take into consideration the precise actions you need on the ribbon, like displaying knowledge in a grid, filtering by standards, inserting new data, and updating current ones. Make sure that your ribbon buttons or teams instantly name the strategies of your database parts to execute the actions.
Instance: Ribbon for a Database Desk
Think about a ribbon designed to handle a desk of merchandise. It may have a button to show all merchandise in a TDBGrid, and different buttons so as to add, delete, or replace merchandise primarily based on the person’s picks. The ribbon acts as a high-level management, and the info parts deal with the lower-level database interplay.
Integration with Totally different Information Parts
| Information Element | Integration Strategy | Professionals | Cons |
|---|---|---|---|
| TDBGrid | Use the ribbon to filter, type, and choose knowledge displayed within the grid. Bind buttons to strategies that modify the underlying knowledge supply. | Intuitive person expertise, clear visible illustration of information. | May require extra complicated code for customized filtering/sorting. |
| TDataSource | Use the ribbon to vary the dataset displayed by the info supply. Bind buttons to strategies that modify the underlying dataset or knowledge supply. | Environment friendly for big datasets, simpler to regulate the displayed knowledge. | Probably much less intuitive for customers not conversant in knowledge sources. |
| TTable | Immediately management the desk object utilizing the ribbon. Use buttons to replace the desk’s knowledge. | Most management over the info, good for customized logic. | Requires extra in-depth understanding of the desk object. |
You’ll be able to create customized ribbon parts that instantly work together with the database or different knowledge parts to create a clear and environment friendly UI.
Superior Ribbon Options
Yo, so you have gotten the fundamentals down, now let’s degree up your ribbon sport with some superior options. We’re talkin’ customized seems, tremendous useful tooltips, and critically quick keyboard shortcuts. These things’ll make your ribbon far more user-friendly and completely boss-level.
Customized Rendering
Sick of the default ribbon look? You’ll be able to completely change the way it seems and feels. Customized rendering permits you to completely personalize the ribbon’s look, giving it a novel model that matches your app’s vibe. Consider it like customizing your journey—you get to decide on the colours, fonts, and even the little particulars. That is tremendous helpful in the event you’re constructing a selected theme or simply wanna make your app pop.
Tooltips
Tooltips are your greatest pal for giving customers fast explanations of what every ribbon part does. They’re like little pop-up hints that seem while you hover over one thing, making it tremendous straightforward for customers to determine how you can use your app. Consider how useful they’re for brand spanking new customers, or those that is perhaps unfamiliar together with your particular utility.
They assist make the app extra intuitive and stop frustration.
Accelerators
Accelerators, also called keyboard shortcuts, are a lifesaver for dashing up duties. They let customers entry options with only a few keystrokes as an alternative of looking by way of menus. That is critically clutch for effectivity and saves time, making your app a complete time-saver. They’re important for energy customers.
To implement accelerators, you specify the accelerator key mixture within the part’s properties. For instance, you may assign Ctrl+S to save lots of a doc.
Instance: Within the Delphi code, you’d set the `ShortCut` property of a button or different part to specify the accelerator key mixture. That is tremendous easy and allows you to map keys to actions. Utilizing Ctrl+S for Save is only one instance, and you may create many extra helpful shortcuts primarily based in your wants.
Error Dealing with and Troubleshooting
Yo, peeps! Coding ribbons in Delphi could be a whole vibe, however generally issues go sideways. Figuring out how you can deal with errors is essential for protecting your code {smooth} and avoiding main complications. This part breaks down widespread issues and how you can repair ’em, so you may crush it together with your ribbon tasks.
Frequent Ribbon Management Errors
Determining what went improper is essential to fixing it. Figuring out the widespread errors will make it easier to zero in on the issue. These are the standard points you may run into when working with Delphi ribbon controls.
- Incorrect Element Placement: In case you’ve obtained parts within the improper spots, you will get funky conduct or perhaps even crashes. Double-check the positioning and relationships between the ribbon’s parts, like tabs, teams, and buttons. Make sure that the correct part is in the correct place.
- Lacking or Incorrect Occasion Handlers: In case you do not hook up the required occasion handlers, your actions will not work as deliberate. It is a main one; it is advisable make certain every button or motion has a corresponding occasion handler.
- Information Binding Points: When working with knowledge sources, issues can come up if the info is not correctly formatted or if the binding logic is flawed. Double-check your knowledge sorts and be sure you’ve arrange the info binding appropriately. This may very well be a significant ache level.
- Unhandled Exceptions: Your code may throw exceptions you have not accounted for, resulting in crashes or surprising outcomes. All the time anticipate potential points and embrace correct error dealing with mechanisms.
Debugging Methods
Debugging is like being a detective, you gotta discover the clues to unravel the case. Utilizing the correct instruments and methods is essential to figuring out and resolving issues. Here is how you can observe down these errors:
- Utilizing the Delphi Debugger: The debugger is your greatest pal. Step by way of your code line by line to see what’s taking place, examine variables, and determine the supply of the difficulty.
- Logging: Insert logging statements into your code to trace the stream of execution and the values of variables at totally different factors. This could be a sport changer to find out the place issues went improper.
- Inspecting Variables: Fastidiously study the values of variables within the debugger or utilizing logging statements to pinpoint the difficulty. Figuring out the precise values of variables is essential.
- Thorough Testing: Complete testing with numerous inputs and eventualities can uncover hidden points. Check edge circumstances and strange inputs. Do not simply check the blissful path.
Finest Practices for Sturdy Code, How one can program a ribbon management in delphi
Writing maintainable code is vital for avoiding future complications. This entails writing clear, organized, and comprehensible code that is straightforward to debug.
- Clear Naming Conventions: Use significant names for variables, procedures, and parts to boost readability and understanding. Use descriptive names.
- Modularity: Break down complicated duties into smaller, extra manageable modules or capabilities to enhance group and cut back the affect of errors. This makes it simpler to isolate issues.
- Feedback: Add feedback to elucidate complicated logic or non-obvious code sections to help in understanding and upkeep. Feedback are your mates.
- Complete Error Dealing with: Implement strong error dealing with at each step of your code. Anticipate potential points and supply acceptable error messages or fallback mechanisms.
Error Desk
This desk supplies a fast reference for widespread ribbon management errors, their potential causes, and troubleshooting methods.
| Error | Trigger | Answer |
|---|---|---|
| Ribbon management not displaying appropriately | Incorrect part placement or configuration | Confirm part properties, format, and connections. Verify for conflicts with different controls. |
| Button click on occasion not firing | Lacking or incorrect occasion handler | Add the suitable occasion handler and guarantee it is appropriately linked to the button. |
| Information binding errors | Incorrect knowledge format or binding logic | Validate knowledge sorts, guarantee appropriate binding expressions, and examine knowledge supply values. |
| Unhandled exceptions | Lacking error dealing with or unanticipated circumstances | Implement exception dealing with mechanisms (attempt…besides blocks) and log exceptions for additional evaluation. |
Ultimate Overview
This information has explored the ins and outs of Delphi ribbon controls, from their primary construction to superior functionalities. You now have the information to construct highly effective, visually interesting interfaces in your purposes. Bear in mind to follow these methods to solidify your understanding and grow to be a proficient Delphi ribbon programmer.
Common Inquiries
What are the widespread pitfalls when integrating ribbon controls with knowledge controls?
Frequent pitfalls embrace guaranteeing correct knowledge binding, dealing with knowledge updates inside the ribbon, and effectively refreshing the show when knowledge modifications. Cautious consideration to knowledge supply updates and synchronization is essential.
How do I deal with errors when working with ribbon controls?
Implementing strong error dealing with is essential. Verify for null values, validate person enter, and deal with exceptions gracefully. This prevents surprising utility crashes and enhances the person expertise.
Can I take advantage of ribbon controls in cellular Delphi purposes?
Ribbon controls are primarily designed for desktop purposes. Cellular Delphi growth typically makes use of totally different UI parts, like navigation bars and floating motion buttons.
What are some different UI frameworks that may very well be used as an alternative of the ribbon management?
Alternate options to Delphi ribbon controls embrace VCL’s commonplace menu methods, customized controls, or third-party UI libraries providing totally different design approaches. Choosing the proper software is dependent upon your particular venture wants.

